A Simplified AMP Deployment on WordPress® is accessible to any marketing team. Simply install two Plugins and add an amp-analytics tracking code in minutes. The resulting AMP deployment automatically creates AMP pages based on your published Blog posts. These simplified pages build your AMP online presence while your competitors struggle to launch their own, full-featured AMP HTML pages. Your AMP pages provide valuable coding insights to your own Web development team’s efforts, as well.
What is AMP?
AMP is the acronym for the Accelerated Mobile Pages Project. It is a Google-sponsored, open-source initiative to speedup the Internet user experience on mobile devices. AMP offers digital marketers the possibility of faster page load times and higher organic search rankings. It also is a prerequisite for Rich Cards, a new search result format from Google. AMP might sound too technical for most marketing teams, but two WordPress plugins greatly simplify the AMP deployment process.
How to Deploy AMP HTML on WordPress
Deploying AMP HTML on WordPress involves installing two Plugins: 1) AMP and 2) Glue for Yoast SEO & AMP. Be aware that these plugins are pre-production. Use them at your own risk.
AMP Plugin by Automattic
Install the AMP plugin, and it automatically creates AMP pages (/amp/) for your published Blog posts. There are no setup options at this time.
Glue for Yoast® SEO & AMP Plugin (requires Yoast SEO plugin installed first)
Install the Glue for Yoast SEO & AMP Plugin. Then navigate to the new AMP tab under the Yoast SEO plugin’s settings. Enter a valid Google Analytics™ tracking code via the Analytics tab to complete the installation.
Note that the AMP tracking code (shown below) differs from the analytics.js code commonly used with Google Universal Analytics. Replace the Google Analytics Tracking ID with your own ID.![]()
AMP Page Differences
Contrasting the non-AMP version and AMP version of this Blog post reveals the stark differences that you should expect.
Simplified visible styling
Gone are all of the bells and whistles that slowed page load times. In their stead is a clean landscape of images, black text on a white background and wispy hyperlinks to related content. This simplified styling might appear too barren for some audiences. The good news is that the Glue for Yoast SEO & AMP Plugin enables you to style your AMP posts a bit.
Reduced and reformatted structured data markup
Detailed schema.org markup reduces to 7 fields: headline, datePublished, dateModified, description, publisher, author and image. The top-level type changes from BlogPosting to the less specific Article. The reformatted markup appears minified, with slashes escaped.
Verifying Your Simplified AMP Deployment
Use Google Analytics, Search Console and Structured Data Testing Tool to verify your simplified AMP deployment.
- Google Analytics displays AMP pageview data no differently. View the Real-Time report to see AMP page traffic immediately, or wait a day for the other reports. Note that at least 3 reporting anomalies can arise, due to using amp-analytics:
- Google reports a new session the first time you transit the non-AMP/AMP or AMP/non-AMP boundary.
- You might see referrals from your own domain in the Source / Medium report. Adding your domain to the Referral Exclusion List appears to correct this behavior.
- The reported location of the AMP session might differ from that of the non-AMP session.
- Google Search Console displays a chart of AMP pages in a new report, Accelerated Mobile Pages, under the Search Appearance category. This report charts the number of Indexed AMP pages versus the number of AMP pages with errors over time. Search Console will notify you via Message and Email when it has detected an error. Google announced the release of an enhanced AMP testing tool in Search Console on October 13, 2016.
- Google Structured Data Testing Tool displays the reduced and reformatted structured data. Simply enter the URL for your AMP page and click Run Test.
Tools That Work with AMP
Tools that work with AMP include Pingdom Website Speed Test, Google Developers Mobile-Friendly Test and Google Developers PageSpeed Insights.
Pingdom FPT
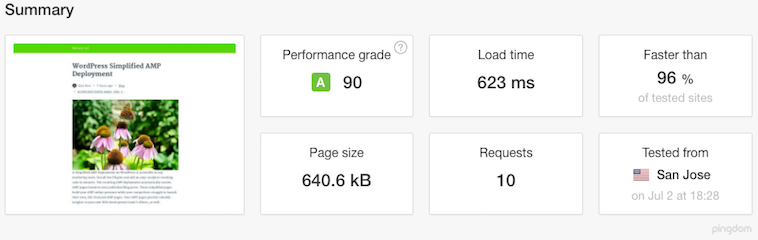
Pingdom Website Speed Test works with one exception. It displays the Google Analytics request in red, because there is no HTTP server response. Red signifies an error on non-AMP pages. The lack of an HTTP response just might be the way AMP pages work.
 Pingdom’s results cast doubt upon claims that AMP pages are up to four times faster than non-AMP pages. Websites that use Managed WordPress Hosting Services (e.g., WPEngine) already are fast, often loading pages in less than 1 second. The AMP version of this page is only 0.4 seconds faster than the non-AMP version, albeit a 40% improvement.
Pingdom’s results cast doubt upon claims that AMP pages are up to four times faster than non-AMP pages. Websites that use Managed WordPress Hosting Services (e.g., WPEngine) already are fast, often loading pages in less than 1 second. The AMP version of this page is only 0.4 seconds faster than the non-AMP version, albeit a 40% improvement.
Google Developers Mobile-Friendly Test
The Mobile-Friendly Test returns a positive result in mere seconds: Awesome! This page is mobile-friendly.
Google Developers PageSpeed Insights
PageSpeed Insights’ results are among the highest I have ever seen: Mobile (89/100) and Desktop (96/100).
List of Tools That Fail to Work with AMP
Save time by avoiding these tools that fail to work with AMP:
- W3.org Nu HTML Checker,
- Google Tag Assistant (Chrome Browser application),
- Google Analytics Debugger (analytics_debug.js Chrome Browser application),
- WASP.inspector (Chrome Browser application).
Conclusion
A Simplified AMP Deployment on WordPress is available to your marketing team now. It takes only a few minutes to install two Plugins and add your own amp-analytics Google Analytics tracking code. When your full-featured AMP HTML pages are ready to publish, deactivate the Plugins and proceed. Then smile, knowing that you outsmarted and outperformed your competition.
Citations
- Accelerated Mobile Pages Project
- Introducing rich cards
- AMP WordPress Plugin
- Glue for Yoast SEO & AMP WordPress Plugin
- Yoast SEO WordPress Plugin
- Schema.org
- Adding Analytics to your AMP Pages
- Google Structured Data Testing Tool
- Google AMP Test
- Pingdom Website Speed Test
- Google Developers Mobile-Friendly Test
- Google Developers PageSpeed Insights
- Create Your First AMP Page (for Web developers)
Last Modified: December 4, 2021

